Have you encountered the frustrating “Failed to Load Clerk Error”? Fear not, this error is a common issue faced by many users in Next.js projects. In this article, we’ll understand what the “Failed to Load Clerk Error” means and the simple steps to resolve it.
What is the “Failed to Load Clerk” Error?
The “Failed to Load Clerk” error happens when your Next.js app has issues with the Clerk authentication service.
It might show up as CORS errors. These are related to cross-origin requests. Or, it might be missing user information or unexpected behavior.
Before we dive into solutions, let’s identify some common reasons behind this error:
- CORS Issues: Cross-Origin Resource Sharing settings might be misconfigured. Make sure you’ve set things up correctly. Also, consider enabling “URL-based session syncing” in your Clerk project settings.
- HTTPS: Some users have found success by turning off HTTPS extensions or settings. But, this is not the cause.
How to Fix “Failed to Load Clerk” Error: Simple Steps
Here are several solutions for this error with step-by-step guide.
1. Check Middleware Configuration
Step 1: Locate Middleware File
Navigate to the middleware file within your application’s codebase. This file is typically named middleware.ts or similar.
Step 2: Verify Clerk Middleware Usage
Ensure that you’re correctly using Clerk’s middleware in your application. Here’s an example snippet for reference:
// middleware.ts
import { withClerkMiddleware } from "@clerk/nextjs/server";
import { NextResponse } from "next/server";
export default withClerkMiddleware(() => {
// Your other middleware logic here
return NextResponse.next();
});
2. Debugging with auth middleware
Step 1: Enhance auth middleware Configuration
Modify your auth middleware setup to include debugging capabilities:
authMiddleware({ debug: true })Step 2: Check Console for Error Messages
Examine your console for specific error messages. Look out for common issues like “token-not-active-yet,” often caused by incorrect system time settings.
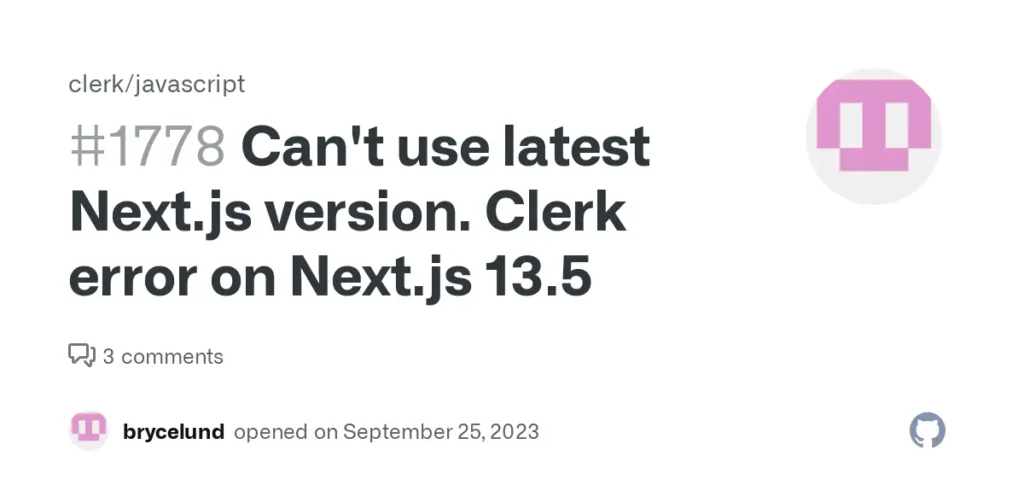
3. Update Software
It is recommended to check for updates for the software that is experiencing the error. Installing the latest updates can fix potential bugs and compatibility issues.
4. Internet Connectivity and Network Issues
- Ensure that your device is connected to a stable internet connection.
- Try refreshing the application or restarting your router if needed.
5. Clear Cache and Cookies
Clear the cache and cookies of the application. This can help remove any corrupted data causing the error.
Read: Fix “Error Constructing Handler for Request of Type MediatR.IRequestHandler”