Bootstrap 5 tooltip is like a small helper in Bootstrap websites. It shows extra information or tips when you do something on a webpage, like hovering over a button or link. It’s like a small pop-alert message that helps you understand something better.
These small pop-alert messages, called tooltips, usually explain things or give instructions on websites. For example, when you hover over a button, a tooltip might shortly define what that button does. It’s like a fast tip to help you understand how things work on the webpage.
How To Fix Bootstrap 5 Tooltip Is Not Working
Here are some ways suggested by StackOverflow users that will help you to resolve this issue. and Here are some solutions to tackle this error and get your programs running smoothly.
Verify the Basics
Before we jump into difficult solutions, let’s talk about the basics:
Apply the .tooltip Class
Confirm you have added the “.tooltip” class to the right thing you would like the tooltip to appear on. If you don’t do this, the tooltip won’t work like it should.
Set the title Attribute
Provide the words you want to appear in the tooltip written in the “title” part for the thing you want the tooltip to pop-alert on. That’s where you tell the tooltip and what to say.
Trigger Attribute
By default, Bootstrap tooltips are triggered on hover. Confirm that the trigger attribute is assigned to hover.
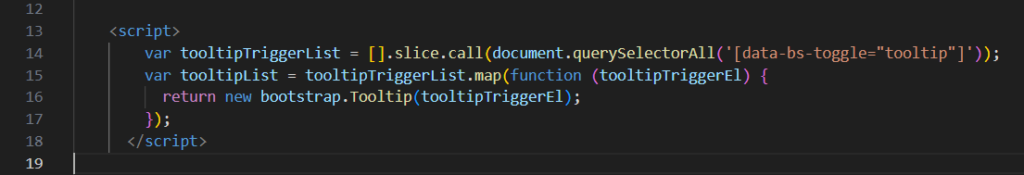
Initialize Tooltips with JavaScript
To create Bootstrap tooltips, you are required to add a piece of code to your webpage. Just copy and paste this code to turn on all the tooltips on your page.

This code makes tooltips work for everything on your page that has the “data-bs-toggle=” tooltip” part in it.
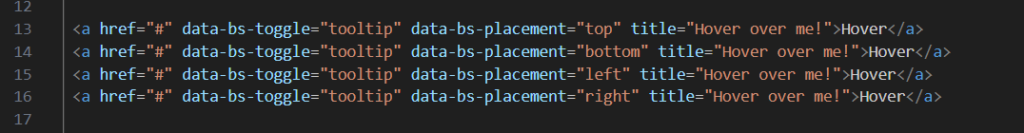
Positioning Tooltips
Normally, tooltips show up above the thing you’re hovering over. But you can change where they appear by using the “data-bs-placement” part. You can make them show on the top, bottom, left, or right of the thing you’re meaning at.

Common Issues
- Delay Issue: If tooltips don’t show right out when you hover over something, it might be because there’s a short wait time. You can get divested of this wait time by setting “data-bs-delay=”0” in the code.
- Disabled Elements: If you have something disabled, like a button, tooltips won’t display when you hover over it. To improve this, you can put the disabled thing inside a <div> or <span>, and then add the “.tooltip” class to that wrapper. Also, confirm you can concentrate on the wrapper by adding “tabindex=”0” to it.
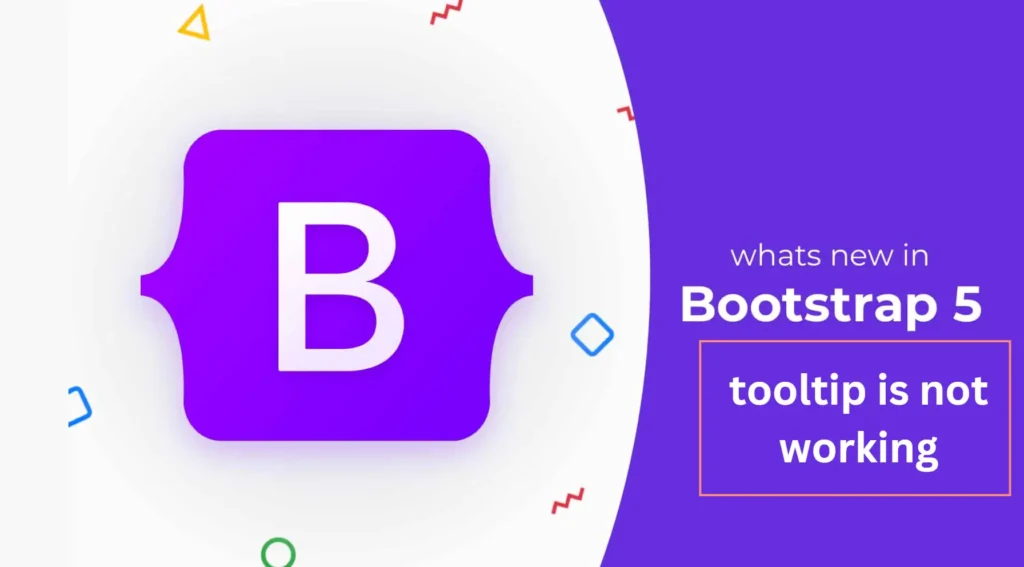
- Console Errors: Check your browser’s tool named console for any problems with the tooltips. If you notice any problems related to JavaScript, fixing them can make the tooltips work better.
- Popper.js Conflict: If you’re using Popper.js with Bootstrap, verify they’re the right versions. if they’re not matched up rightly, they can cause problems.
FAQs
What is the Bootstrap 5 tooltip?
Bootstrap 5 tooltip is like a useful hint on a webpage. It shows extra information when you hover over things like buttons or links. It’s a small pop-alert message that provides you with more details or helps you understand things better.
How do we fix Bootstrap 5 tooltips not working?
To create Bootstrap 5 tooltips work, confirm that you have added the correct things to your HTML code. You must include data-bs-toggle="tooltip" and title in the elements that should trigger the tooltips. Even, use JavaScript to depend on the tooltips, and check if there are any errors or issues with other JavaScript libraries.
What should I do if Bootstrap 5 tooltips do not appear where they should?
The tooltips in Bootstrap 5 don’t show up where you want them to, confirm to check the “data-bs-placement” part and see if it’s set right. This controls where the tooltip appears. Also, carry a look at any CSS styles that might be changing where the tooltip shows up.
Where can we find more help with Bootstrap 5 tooltips?
If you require more help with Bootstrap 5 tooltips, you can check the Bootstrap website, ask questions in online forums, or get hints from other developers on sites like Stack Overflow.