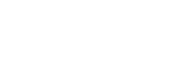
Ever wonder how websites update stuff without reloading the whole page? That’s React! It makes building those interactive parts easier. But even experts can sometimes get stuck when their React app won’t open up on localhost.
This guide will help you fix those problems and get your React app working smoothly!
How To Fix React Local Host Not Working
Here are several common reasons why your React app might not be loading on localhost, along with steps to troubleshoot and fix the issue:
1. Clear Browser Cache
Sometimes, your browser clings a little too tightly to cached data, preventing it from displaying the latest version of your app. A simple yet effective solution is to clear your browser cache. The specific steps may vary depending on your browser, but it’s usually under the “Settings” or “History” menu.
2. Flush The DNS
The Domain Name System (DNS) translates human-readable domain names like “localhost” into machine-readable IP addresses. But sometimes the DNS cache might have outdated information. So sometimes issue can be resolved after clearing the DNS cache.
3. Turn Off VPN
Virtual Private Networks (VPNs) route your traffic through a remote server, which can sometimes interfere with local development. Try temporarily disabling your VPN and see if that resolves the issue.
4. Try Another Browser
It’s always good practice to test your app across different browsers. If you’re facing issues in one browser, try opening localhost:3000 in another one. This can help identify whether the problem is browser-specific or more general.
5. HTTPS Holdover (Chrome Specific)
Chrome has a built-in feature that redirects connections to secure (HTTPS) versions by default. This might cause issues with your local development server, which typically uses HTTP. Here’s a workaround for Chrome users:
- Open
chrome://net-internals/#hstsin your Chrome browser. - In the search bar, type
localhost. - Click on the “Delete” button next to the localhost entry (if present).
6. Try Different Port
The default port for React development servers is usually 3000. If another application is already using this port, your React app won’t be able to bind to it. There are two approaches:
- Change the Port: You can configure your React app to use a different port. Edit your
package.jsonfile and look for the"start"script. Modify it to specify a different port, for example:"start": "react-scripts start --port 8080". Then, restart your development server usingnpm start. - Identify and Terminate the Conflicting Process: Use tools like
netstat(Windows) orlsof(Linux/Mac) to identify processes using port 3000. Once you find the culprit, terminate it appropriately (end process, stop service, etc.).
7. Problem In NPM
Sometimes, a corrupted or outdated npm installation can cause issues. Here’s a two-pronged approach:
- Reinstall npm: Completely uninstall and reinstall npm according to the instructions for your operating system. You can find them on the official npm website: https://nodejs.org/en/download
- Clear npm Cache: The npm cache can sometimes hold outdated packages. To clear it, run the following command in your terminal:
npm cache clean --force
Remember, after making any changes, it’s crucial to restart your development server using npm start to see if the fix takes effect.
If you follow these steps one by one and try fixing the most likely problems first, you’ll get your React app running on your computer (localhost) quickly. Just remember to be careful and use all the help you can find online or in books!