Fixing JavaScript errors in the main process of an application requires recognizing, understanding, and solving issues that take place within the center execution environment. This process is key for continuing the stability, performance, and functionality of the application. In this comprehensive guide, we’ll delve into the common causes of JavaScript errors in the main process and explore effective strategies for resolving them.
How To Fix javascript error in the main process
Here are some solutions suggested by users on Stackoverflow and WikiHow to help you resolve this error.
1. Unblock the Installer in Your Antivirus Suite
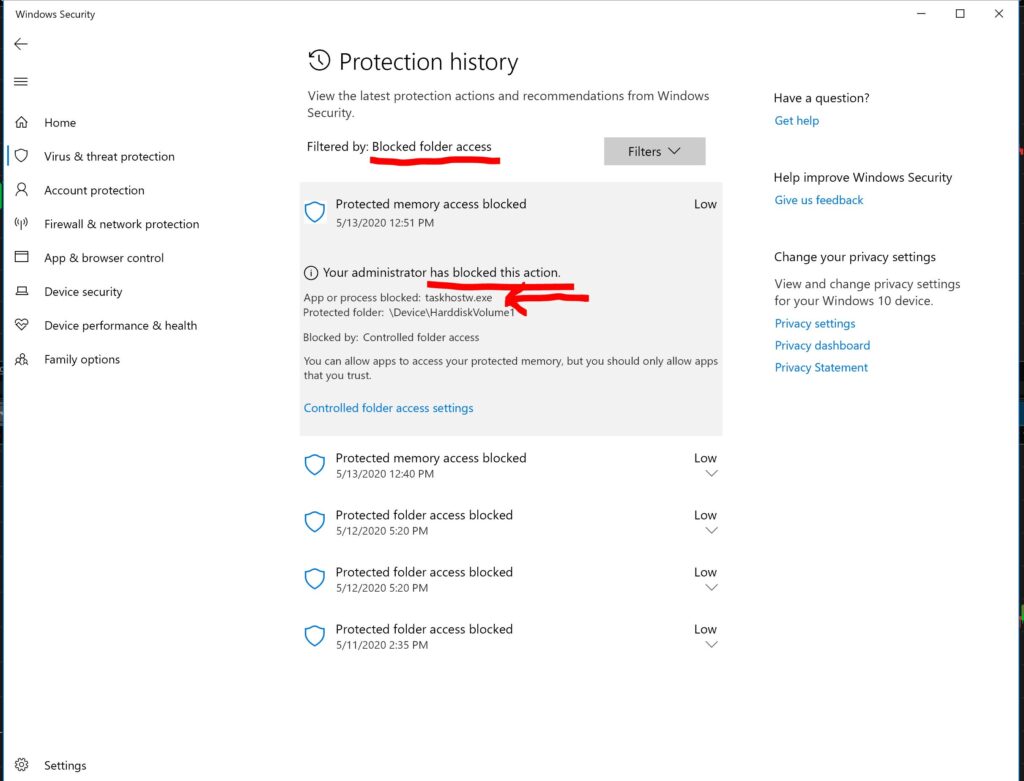
Problem: Your antivirus software may be blocking the installer, causing JavaScript error during installation.

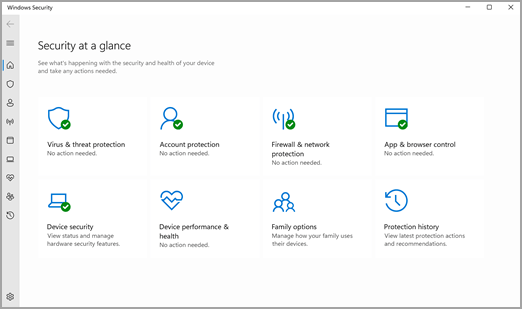
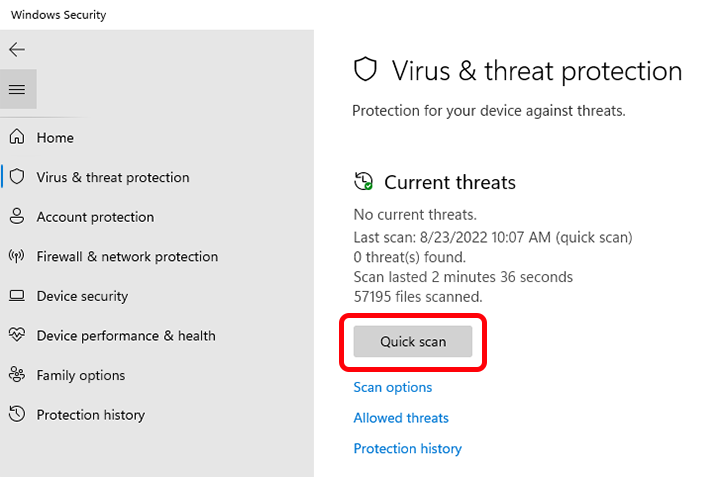
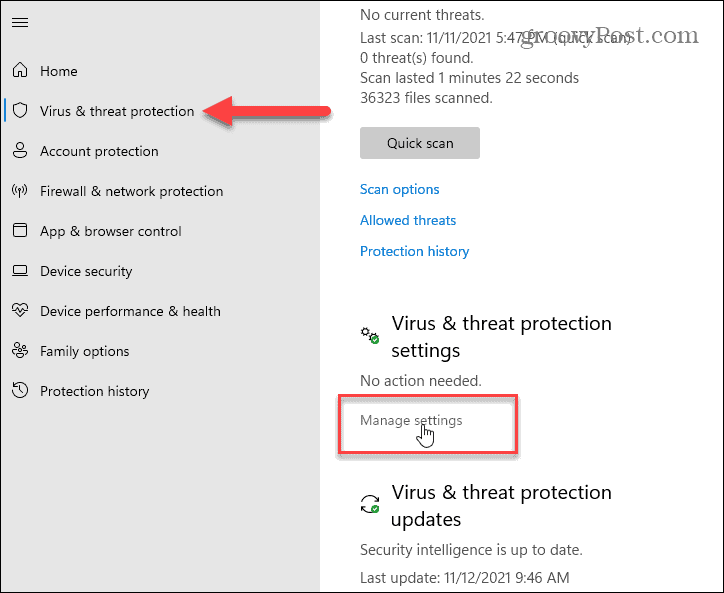
- Open your antivirus or antimalware software (e.g., Windows Security).

2. Navigate to the Virus and Threat Protection section.

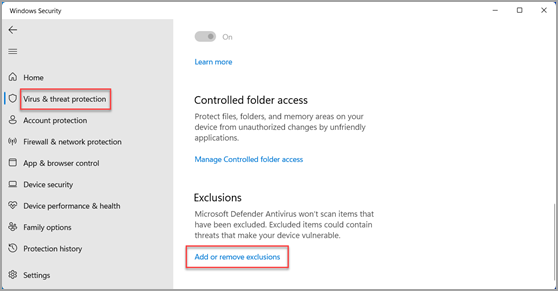
3. Click Manage Settings.

4. Add an exclusion for the app installer (e.g., DiscordSetup.exe).

5. Run the installer again.
2. Delete AppData and Reinstall
Problem: Corrupt application data can lead to JavaScript errors.

Solution:
- Close the application you’re trying to fix (e.g., Discord). Enter
services.mscand click OK. Enterservices.mscand click OK. - Press ⊞ Win + S to activate the Windows search bar.
- Type
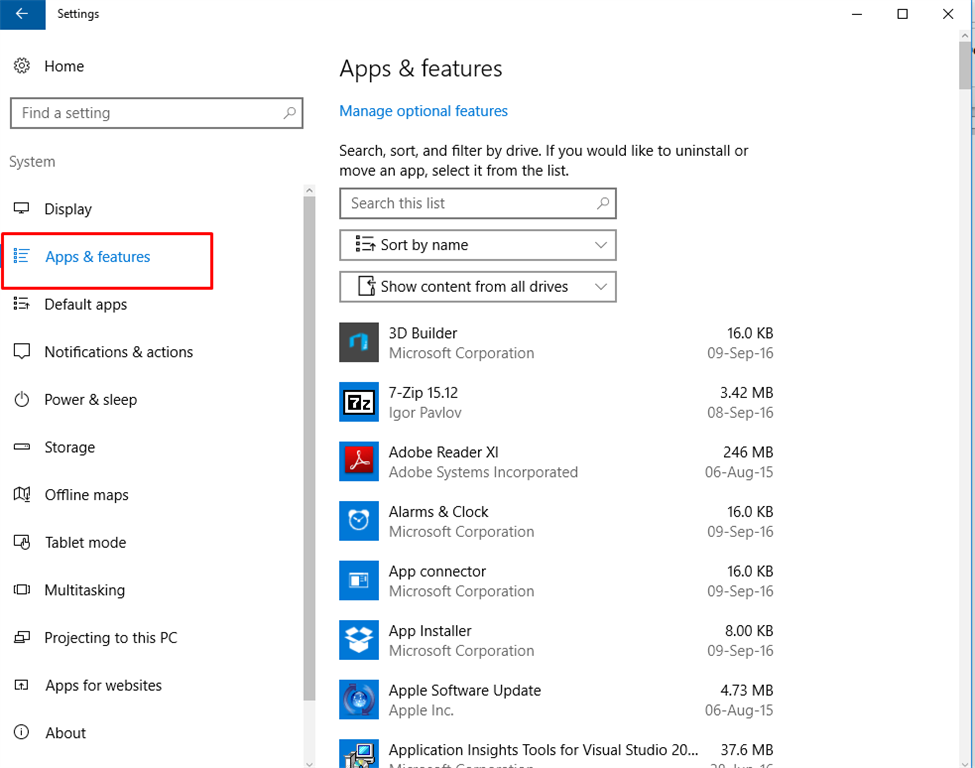
%appdata%and press ↵ Enter to open a File Explorer window to your application data. - Delete the app data folders
%AppData%and%LocalAppData%.
3. Re-register the JavaScript DLL file
Problem: The JavaScript DLL file may be corrupted.

- Solution:
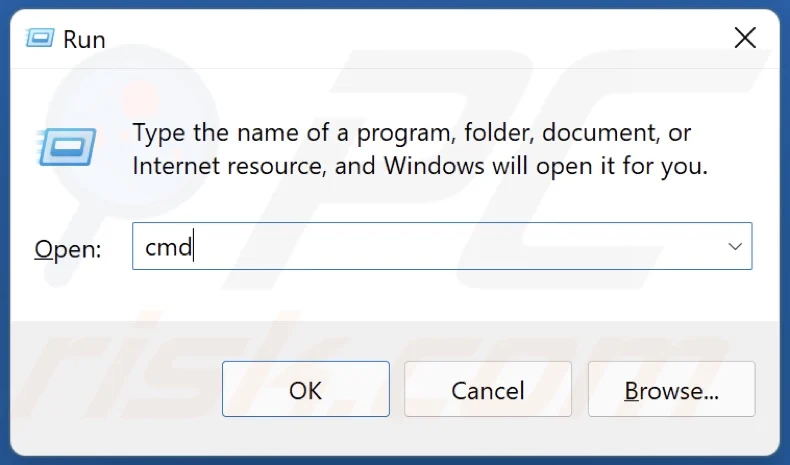
- Press ⊞ Win + R to open the Run dialogue.
- Enter
services.mscand click OK. - Locate the Quality Windows Audio Video Experience service.
How to Fix JavaScript Errors in the Main Process
1. Debugging Tools
Use debugging tools such as Chrome Developer Tools, Node.js debugger, or Electron’s DevTools to recognize and determine JavaScript errors. These tools give features like breakpoints, console logging, and error tracing to pinpoint the root cause of issues.
2. Error Logging
implement a comprehensive error logging tool within the application to capture and track JavaScript errors that take place in the main process. Log suitable information such as stack traces, error messages, and contextual data to facilitate troubleshooting and analysis.
3. Dependency Management
Regularly update and manage dependencies using package managers like npm or Yarn. make sure similarity between different versions of dependencies and solve any discrepancies or vulnerabilities that may arise.
4. Static Analysis Tools
Employ static code analysis tools such as ESLint, JSHint, or TypeScript’s compiler to detect and prevent common errors, enforce coding standards, and enhance code consistency.
Read: Fix “Error Constructing Handler for Request of Type MediatR.IRequestHandler”