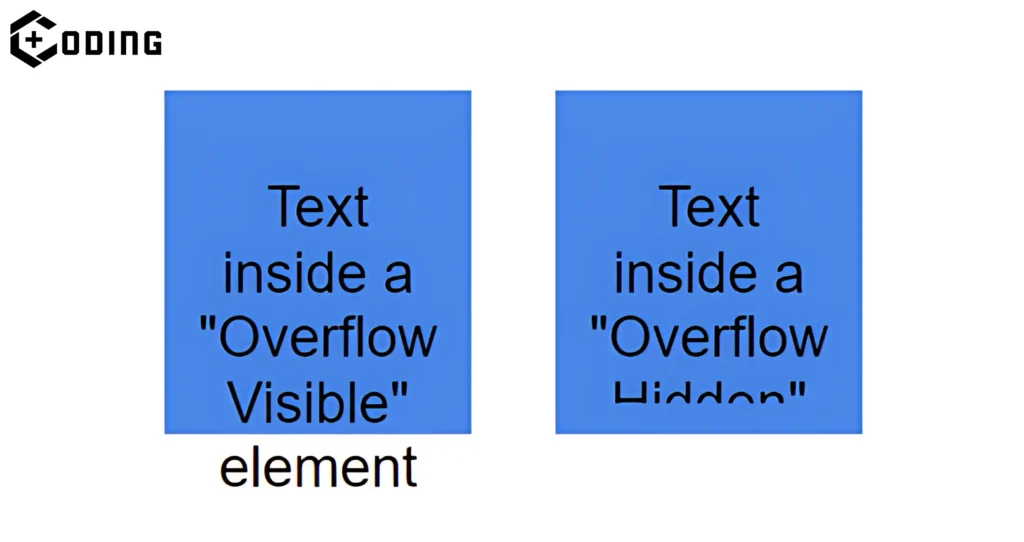
In Web development, developers often use the CSS property overflow: hidden to control content overflow in containers. However, sometimes this property fails to work.
In this article, we’ll discuss the main reasons Why overflow: hidden is not working and How to resolve it.
How to Fix Overflow: Hidden Not Working
Before fixing this issue, you should know why this property is not working. There are many reasons which can cause overflow: hidden property not working.
1. Positioning Issues
By using position: absolute on a child element disables overflow: hidden. This causes overflow outside the parent. To resolve, adjust the child’s positioning or add position: relative to the parent.
2. Padding and Margin
When your container has padding or margin, overflow: hidden might not work correctly. Padding and margin increase the element’s dimensions, leading to a potential overflow, It can cause Overflow: hidden not working.
3. Incorrect implementation
Incorrect application of the overflow: hidden property, such as applying it to the wrong element or using conflicting CSS properties can cause this issue.
Some developers suggested ways to fix this issue. Here are the solutions they suggested:
1. Check Child Elements
To optimize overflow: hidden, thoroughly inspect all child elements within your container for conflicting styles like absolute positioning. Modify the styles of child elements as required to prevent interference with overflow: hidden.
2. Set a Fixed Size
For overflow: hidden to work effectively, it’s important to establish a fixed width and height for the container. By specifying the container’s size, you establish clear boundaries for content overflow. It allows overflow: hidden to hide any excessive content beyond the specified dimensions properly.
<HTML>
<div style="overflow: hidden; width: 300px; height: 100px;">
<!-- Your content here -->
</div>3. Use White-space: nowrap
You should consider adding white-space: nowrap if you’re working with text content. This CSS property prevents text from wrapping and overflowing, ensuring a clean presentation.
<CSS>
.my-container {
overflow: hidden;
white-space: nowrap;
}4. Inspect element tool
You can try using the browser’s inspect element tool to examine the container and its contents. This helps you identify any overlapping elements or sizing issues that might be causing the problem. You can solve it by identifying the cause.
Read More: Groww App Not Working: Is Groww App Down?